WordPress ユーザーの頭を悩ませるのは、スパムコメントでサイトが荒らされることではないでしょうか?
当サイトも例にもれず、WordPress を利用しています。
有料テーマの
Affinger
にもお世話になっています。
本ページはこんな方におすすめ
- WordPress のスパムコメントに悩んでいる
- WordPress にちょっと手を加えてセキュリティを強化したい
当サイトは、かつては記事へのコメント欄を表示していませんでした。
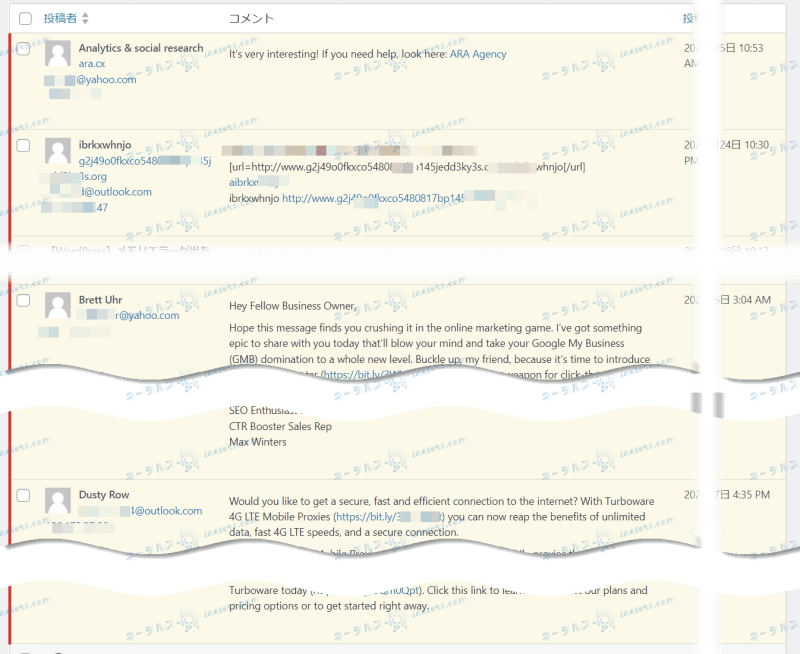
それでも、下のように1日に 2,000 件以上のスパムコメントが書き込まれたこともありました。

記事の内容についてのコメントではなく、「面白いページだね!私がアンタの助けになるよ」とか、「大学生の私のふしだらなチャットはコチラ」とか、「一獲千金を1週間以内に実現する方法」、「キミのサイトでも100万アクセス獲得できるSEOをコンサルするよ」などのふざけたゴミカキコ(ほとんどが英語でゴミなアンカータグ付き)でした。(上は当サイトの WordPress に投げられた昨年のコメントの一部、念のためゴミリンクは消してあります)
スパマーのコメント投稿方法は見え透いていて、変数と合わせて html のポストをそのまま当サイトの WordPress めがけて送りつけているだけです。

この程度のスパムコメントごときで、ページを閉じるほどでもないのですけど、WordPress 初心者の方はやっぱり悩むようです。
そこで私がやってる、超簡単で、それなりにカッコもつくスパムブロック方法を公開します。
まず、スパムコメントの受信パターンを探る
どうやって、日本語を理解できるとは思えない、無関係な海外のスパマーが本サイトを見つけてくるのか調べていませんが、本サイトが WordPress で動作していること、そして、コメントを送信するためのフォームが潜在的に隠れていることを、ボットが見つけたのだと考えています。
ボットと言っても、curl(と cron など)を組み合わせた単純クロール&ポストだという感じがしています。
カモサイトがカモにできる設定をしていること見つけたら、自動でスパムポストするという単純作業が行われている感じです。
WordPress のフォームが単純な構成をしているので、適当にコーディングしてスパム送信したような痕跡があります。
ボットが時間を使って頑張ってカモサイトを探しているようで、すべては自動化された攻撃であるように見えます。
少なくとも、標的を絞って当サイトを的にしているものでもなさそうです。
なぜ今までうまくブロックできなかったのかを探る
これまで、スパムコメントについては、こまめに対策してきましたが、大して成果もあげられずじまいでした。
多くの WordPress プラグイン(Akismetなど)を試してみましたが、時間がたつとスパムが届き始めました。
ウザったらしい100 KB 超えの JavaScript が含まれているスパムポストも多いです。
CAPTCHA のスパム対策は上手く動くことは確認済みですが、ユーザーにとってはうざったらしいものなので、気軽に書き込める環境を提供したいものです。それは最後の手段にしようと思います。
うまくいった方法を公開
まず最初にやったことは、スパム対策として導入したプラグインを削除していくことでした。
ただでさえ、管理人(私)は面倒な作業はプラグイン頼りになってしまう怠け者なので、適当なプラグインが動くなら、私の場合はそれに任せてしまおうとなりがちです。
でも、あまり役に立たないということが実感できたら、むやみやたらと導入したプラグインが互いに干渉し合って、更なるスパムが侵入するセキュリティホールを開けかねないので、不要なものは削除するのが基本です。
私が思いついた、超簡単な解決策は、一般的なスパム対策方法の拗らせ版です。
一言で言えば、コメントを投稿するまでは現れない INPUT をフォームを投稿時に追加するだけです。
値は何某らの無意味な値が入っていれば、問題なく投稿できるようにします。

一方、キーが入っていないもの、キーはあっても値がないものは問答無用にはじくようにします。
ただこれだけです。
スパム対策を実装する方法を探る
とにかく、簡単に素人でも実装できる方法を採用したいです。
経験上、素人にも優しい方法が結果的にサーバーにも負荷がかからないケースになることが多いです。
サーバー側で上の入力を処理できれば完璧ですが、ちょっと手間です。
なので、上のフォーム作成は、一番簡単な JavaScript で処理してしまいます。
一方で、コメントを WordPress のデータベースに書き込むまでに php でそのフォームをチェックします。
コメントの内容はチェックしません。確認するのは、先ほどの INPUT のキーと値だけです。
キーと値が入っていれば、コメントの内容はともかく、ボットではないだろうと判断しています。
上の方法ってどこにあるんだと思った方は、これから説明しますので、下を読んでください。
[ステップ1]サーバー側は WordPress の function.php を編集する
サーバー側でコメントを受け入れる前に、動的キーの存在を確認する必要があります。 必要なのは isset チェックだけです。
(注:本例では静的キーで実装しています)

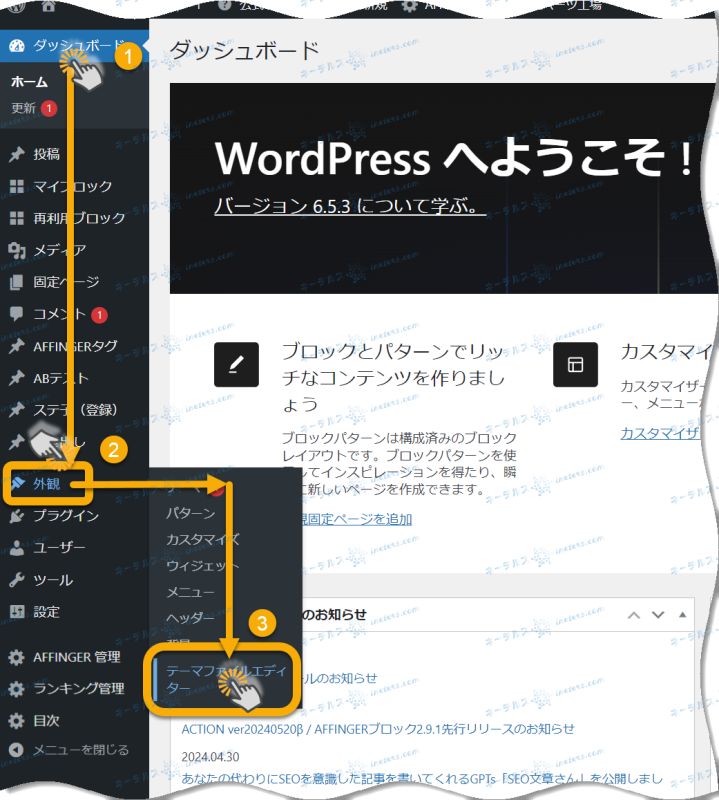
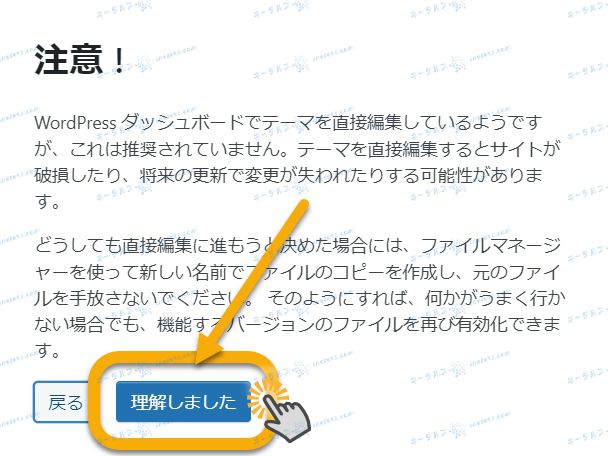
まず、WordPress のダッシュボードからテーマファイルエディタにたどり着きます。

警告が出ることもありますが、リスクを背負ったうえで作業します。
手っ取り早く、(子)テーマの function.php を編集していきます。
可能な限り、子テーマを編集するようにします。「理解しました」をクリックします。
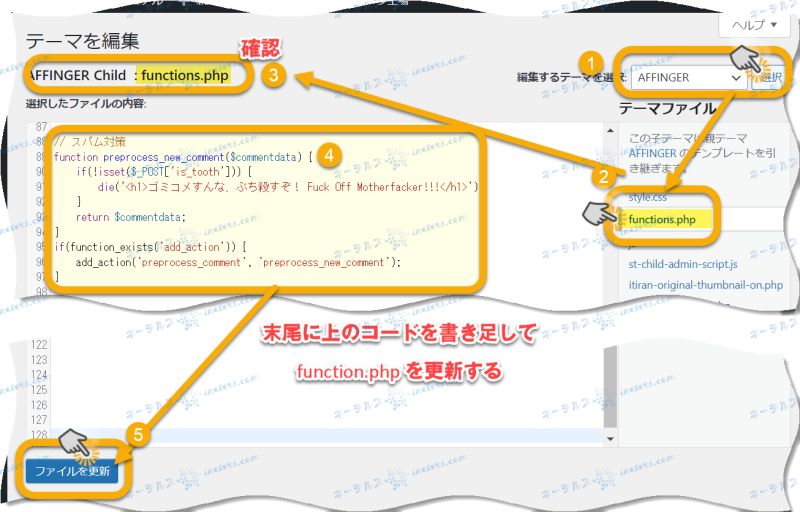
ftp などで function.php をアップロードしてもいいのですが、WordPress のテーマエディタを利用するのが簡単です。

使用しているテーマの function.php ファイルを選びます。
くどいですが、テーマファイルエディタを使う場合は、親テーマでなく、子テーマの function.php を編集する方が安心です(図のマル3)。
(私の環境の場合は AFFINGER Child というのが子テーマになります)
マル1で子テーマを選び、マル2のfunction.php をクリック、マル3でファイルを選べているかどうかを確認し、マル4のコード(下のコード)をペースト、最後にマル5の「ファイルを更新」をクリックします。
使用しているテーマの function.php の最後に、以下のコードを書き込みます。
// スパマーをぶっ潰す!
function preprocess_new_comment($commentdata) {
if(!isset($_POST['is_tooth'])) {
die('<h1>ゴミコメすんな、ぶち殺すぞ! Fuck Off Motherfacker!!!</h1>');
}
return $commentdata;
}
if(function_exists('add_action')) {
add_action('preprocess_comment', 'preprocess_new_comment');
}
このコードで、コメント投稿時に INPUT のチェックに失敗した場合は、コメント投稿を拒否します。

もし、編集に失敗して動かなくなった時は、テーマ(子テーマ)を再度インストールしてください。
[ステップ2]ユーザー側には JavaScript で対応する
ユーザー側では、基本的な JavaScript で対応します。
この方式では、JavaScript をサポートしていないブラウザからの善意の人のコメントも拒否されます。
しかし、それは許容することにします。当サイトおよび多くの WordPress サイトはすでに Javascript 無しではまともに表示されないサイトが増えています。
統計的に、サイトを訪れる JavaScript をサポートしないブラウザを使うユーザーの数と、スパマーの数を比較すれば納得できます。
JS をサポートしていないユーザーはほぼゼロで、スパマーの数の方は異様に多いのが現実です。
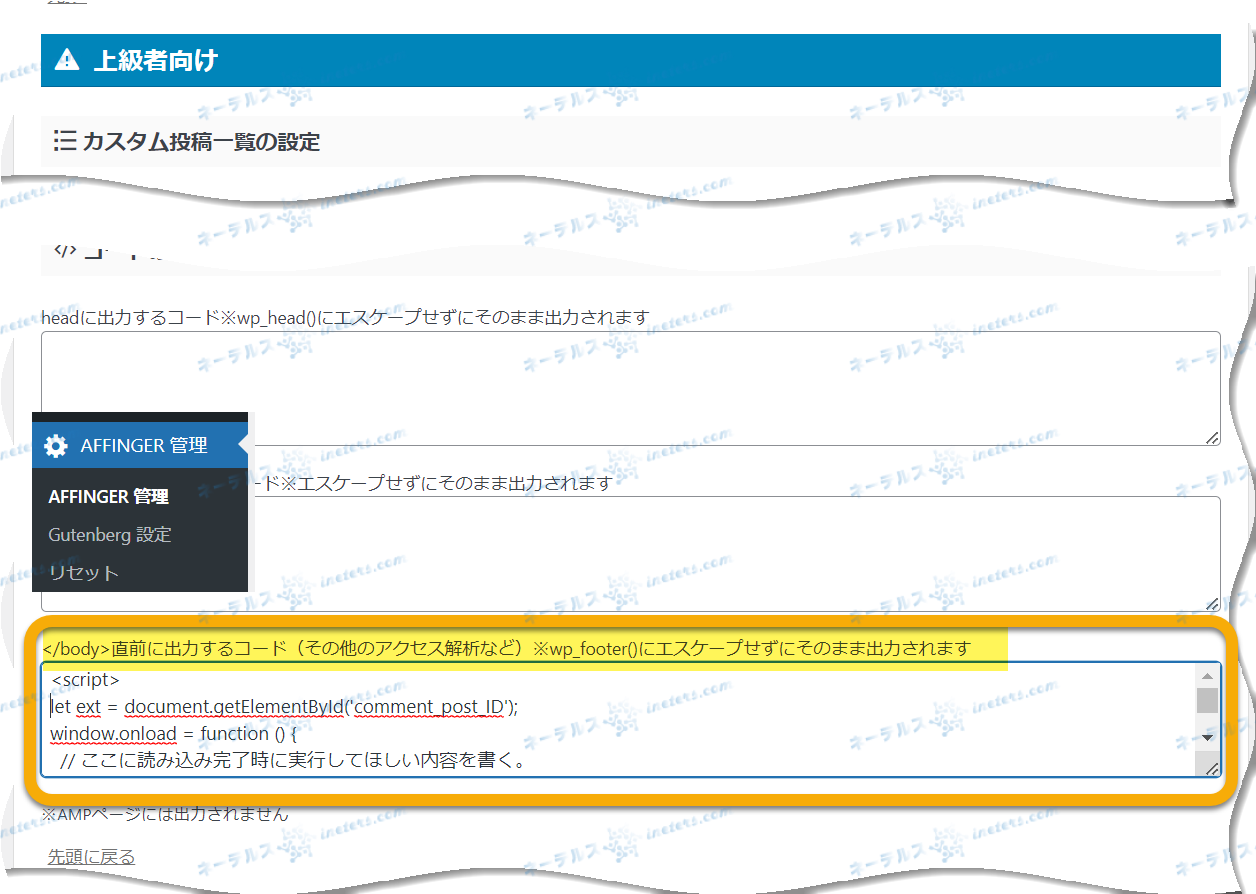
コメント欄が表示されるページの最後、</body>タグの直前あたりに以下のコードを書き込みます。
<script>
let ext = document.getElementById('comment_post_ID');
window.onload = function () {
ext.insertAdjacentHTML('afterbegin', '<input type="hidden" name="is_tooth" value="1">');
};
</script>
当サイトの場合は WordPress のテーマとして
Affinger
を使用しているので、WordPress の「Affinger 管理」から「その他の設定」に進み、「上級者向け」、「コードの出力」の場所に「</body>直前に出力するコード」の欄に、コードを書き込みます。

送信時に上のキーを追加しても、これまでのところ(ブラウザ別に調べても)問題は生じていません。
WordPress テーマに
Affinger
を使っていない方は、直接テーマの single.php を編集してコードを書き足しても、同じ効果が得られます。
コードをテストしたり外したりするなら、
Affinger
はお奨めのテンプレートです。
今のところ成功
この設定をしてから、意味のないスパムコメントは激減しました。ほぼほぼゼロです。
ゼロコメントが続いてしまうと、「全部のコメントを閉じてしまったのでは?」と逆の意味で心配しましたが、問題はなさそうです。
簡単な対策ですが、ボット対策には効果抜群であることは証明済みです。
もちろん、悪意のあるターゲットを絞った攻撃の場合、この程度の防御だと不安ですね。
スパムが増えたらまたコメント欄を非表示にするだけです
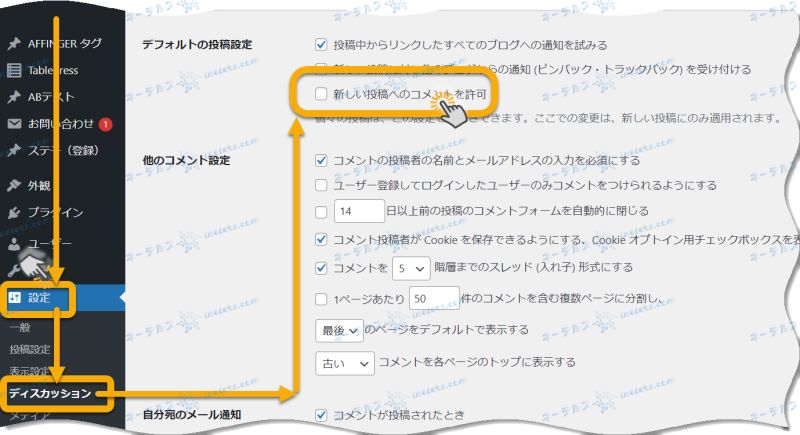
WordPress でコメント欄を非表示にする

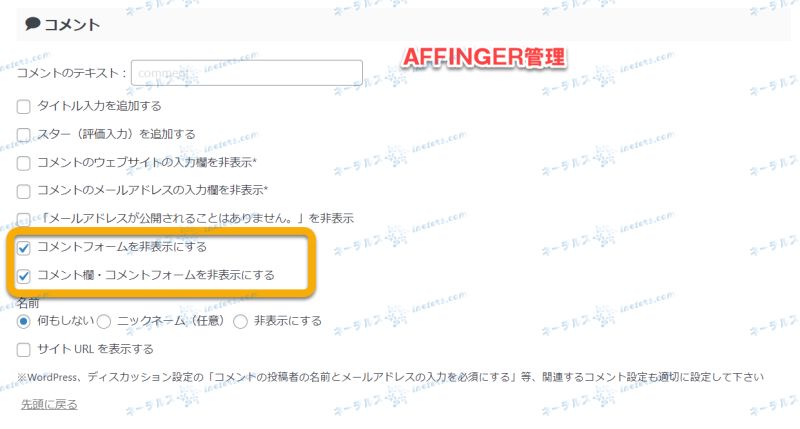
Affinger でコメント欄を非表示にする

レンタルサーバー次第で何とかなるケースもある。
自分でスパム対策するのも興味深いことですが、そんなことより記事を書いたりサイトをデザインしたりすることに注力したいという方は、レンタルサーバーを硬く選択することがポイントです。当サイトはずっと
エックスサーバー![]()
を利用しているので、
エックスサーバー
![]()
をイチオシしておきますが、mixhost も同様にオススメします。
あえて
エックスサーバー![]()
をイチオシするのは、当管理人が10年以上もお世話になっていて、今まで数年以上放置したサイトでも乗っ取られたりしたことはないからです。
管理人の mixhost の利用歴が
エックスサーバー![]()
と比べて短いという理由だけです。
今のところ、管理人の利用歴の長いサーバーをあげましたが、最近のサーバーはどれでもスパム対策がされています。
ただ、レンタルサーバー側でスパム対策を強力にしてしまうと、WordPressそのものの動作が繊細になり、しょっちゅうエラーになったり、投稿ができなくなったりするトラブルが増えますので、管理人としては、管理人として利用歴の多い上のサーバーをお勧めしておきます。
エックスサーバー
無制限機能盛りだくさんのレンタルサーバー
月額550円で、「エックスサーバーと同等の速度で他社サービスを利用できるかどうか」というのは、地味にレンサルサーバー契約 ... 続きを見る このページはエックスサーバーを使ってみたいという人が、「エックスサーバー」と「wpX Speed」、どれにするべきか悩ん ... 続きを見る

【最新】ロリポップ VS エックスサーバー、速度対決結果は?

エックスサーバーと wpX Speed 、wpXシンどれを選ぶべき?
本ページはこんな方におすすめ WordPress 投稿で onClick を使いたい WordPress 投稿で dat ... 続きを見る WordPress にメディア画像をアップロードできず、小一時間ほど悩んだ話です。小ネタです。 本ページはこんな方におす ... 続きを見る 本ページはこんな方におすすめ WordPress 投稿で onClick を使いたい WordPress 投稿で dat ... 続きを見る WordPress にメディア画像をアップロードできず、小一時間ほど悩んだ話です。小ネタです。 本ページはこんな方におす ... 続きを見る WordPress でカッコヨいいテーマにプラグインをインストールしたりすると、サーバーのメモリ不足に悩まされることにな ... 続きを見る

[小ネタ]WordPress の投稿記事で onClick 属性が消えてしまう問題を即席解決!
![[小ネタ] WordPress で「サーバーが画像を処理できません」に対処!](https://ineters.com/wp-content/uploads/wp-image-upload-error-150x150.jpg)
[小ネタ]WordPress で「サーバーが画像を処理できません」に対処!

[小ネタ]WordPress の投稿記事で onClick 属性が消えてしまう問題を即席解決!
![[小ネタ] WordPress で「サーバーが画像を処理できません」に対処!](https://ineters.com/wp-content/uploads/wp-image-upload-error-150x150.jpg)
[小ネタ]WordPress で「サーバーが画像を処理できません」に対処!

[WP]Memory Limit、WordPressのメモリ不足解消!