HTML でフォームを作成する時、チェックボックスやラジオボタンなどに色を付けて訪問者にアピールするのは、ちょっと前までは面倒な作業が必要でした。というのも、フォームコントロールの表示に関わるところ(要素)は、デバイス、OS、そしてブラウザに依存しているため、自分のテスト確認している状況でうまく表示されたとしても、肝心の訪問者にそのまま表示されているかどうかは、いかんせんわかりにくかったからです。とてもカスタマイズのやりにくい部分でした。
CSSリセットして一からカスタマイズして、ブラウザが本来提供する機能と同レベルまで再構築するのは、実質上できないといえるほど困難な作業になります。
accent-color: プロパティ
これを、今後はほぼ確実に解消の方向に向かうであろう CSS プロパティがあります。それが、accent-colorです。これを利用すれば、想像を絶するようなチェックボックス等のかつてのCSSカスタマイズから逃れられます。現在のところ、対応ブラウザが Chromium93 以降とFirefox92 以降ですが、次のようなコードで対処できます。(Safariは未サポート、Edge はサポート、必ずブラウザを最新版にアップデートしてからご覧ください)
input {
accent-color: blue;
}
input[type=checkbox] {
accent-color: red;
}
上のCCSプロパティを書いておくだけで、input 要素の色を変えることができます。
業務でCSSを提供している方は、これでも、古いブラウザや有名デバイスでの動作確認を欠かせないとは思いますが、そうでない方はユーザーに「最新のブラウザに更新をお願いします」と、一言ことわっておけば、表示がまずいというトラブルは激減するはずです。特にaccent-color:といったプロパティは、デバイス間の表示の違いを吸収できてしまうと考えられるので、デザイナーにとっては楽できるようになります。
accent-color: が有効な type は?
input タグの type として、checkbox、radio、range および progress が今のところ有効です。
以下に codepen を貼り付けておきます。
See the Pen
accent-color by nete (@ineters)
on CodePen.
-

-
[CSS]HTML の数値の入力欄にスピナーを常時表示する
小ネタです。 ブラウザのデフォルトの数値入力欄が、少しユーザーフレンドリーでないので速攻で手直しします。 数値の入力欄に ...
続きを見る
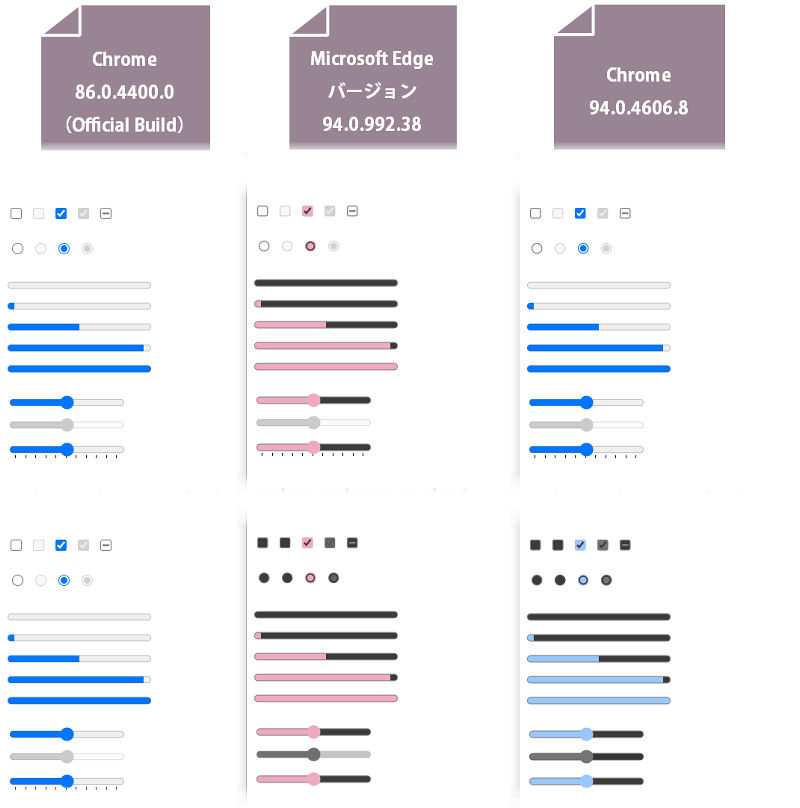
非対応ブラウザと対応ブラウザでの表示例
Chrome では原則問題なく表示できますが、チェックボックスやスライダー程度なら、デザイナーの意図は全部反映されなくても表示がまずくほどではありません。
color-scheme: lightとcolor-scheme: darkが、古いバージョンのブラウザでは反映されません。

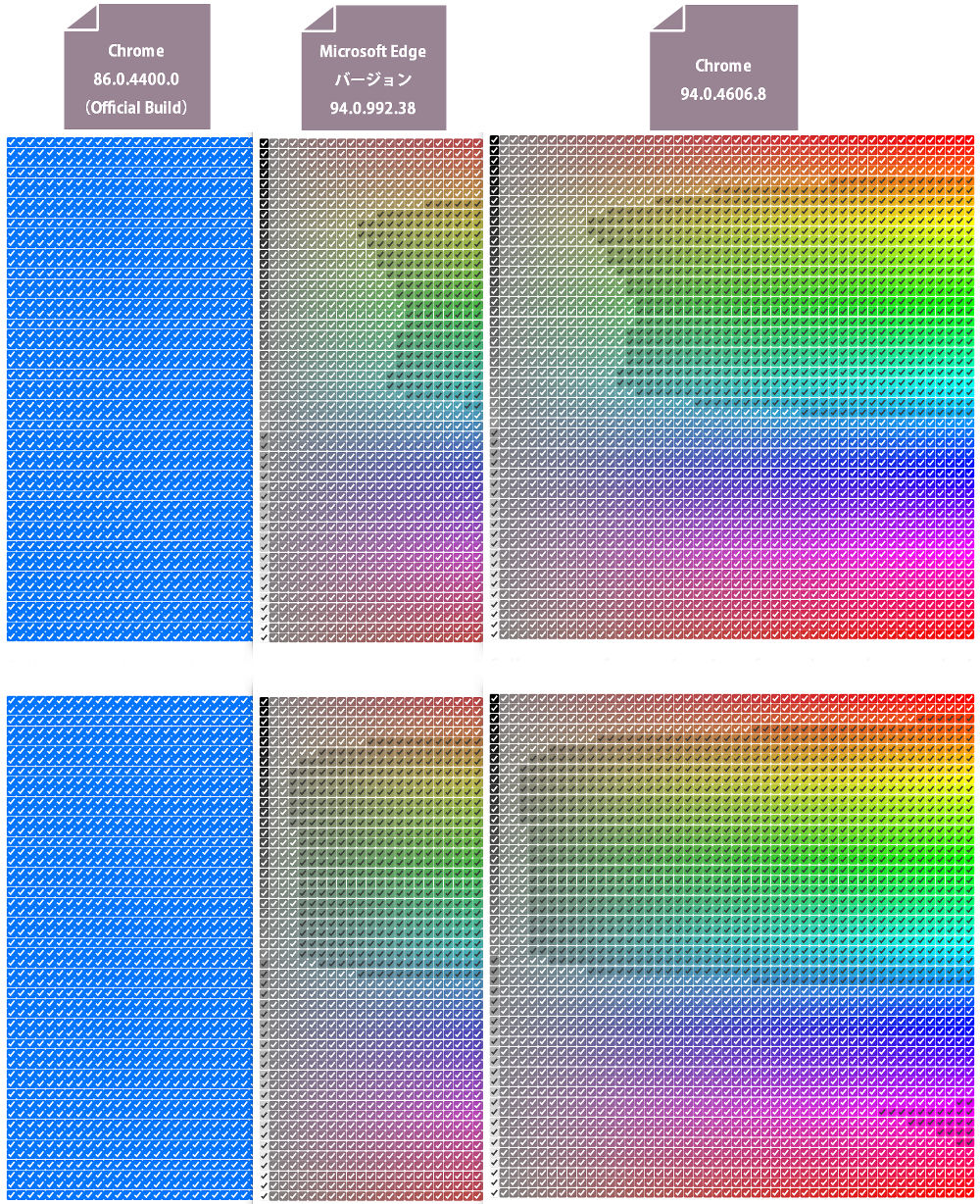
フルレンジで表示させてみました。color-scheme: lightとcolor-scheme: darkがしっかり表示されるかですが、MS EdgeもChromeも差はありません。しかし、背景色に合わせて文字の色を合わせるような処理は、細かいところで各ブラウザこどに少し違います。

color-scheme: lightとcolor-scheme: darkがしっかり表示されるかですが、MS EdgeもChromeも差はありません。
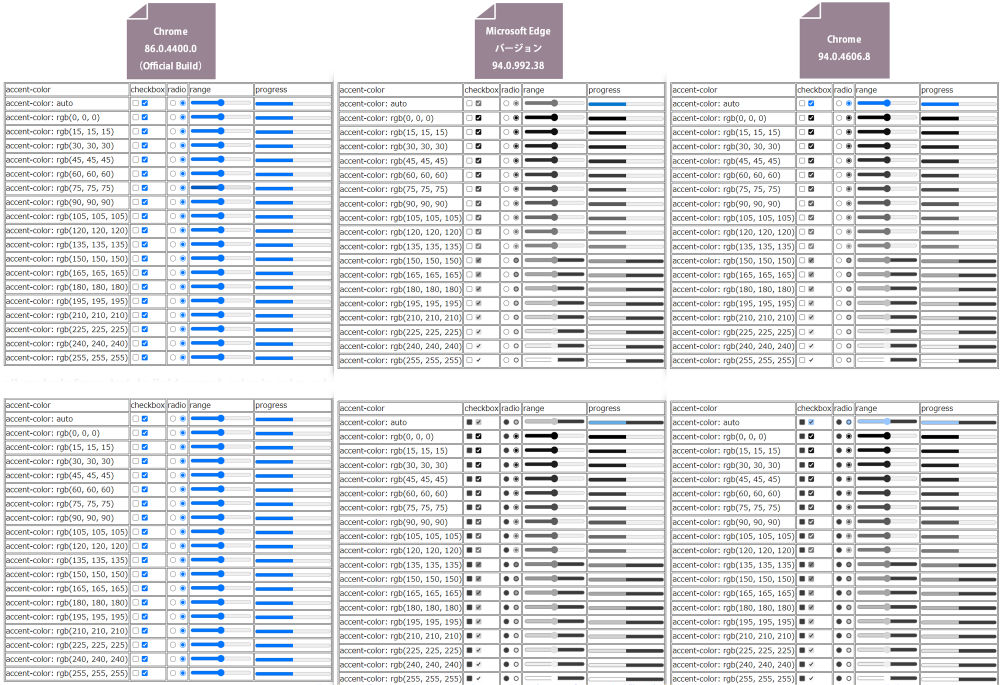
フォーム・コントロームそれぞれのcolor-scheme: lightとcolor-scheme: darkの表示結果。MS EdgeもChromeも差はありません。

以上より、今後はブラウザを信頼して積極的にcolor-scheme:プロパティを利用するのがよさそうです。

