小ネタです。
ブラウザのデフォルトの数値入力欄が、少しユーザーフレンドリーでないので速攻で手直しします。
数値の入力欄にスピナーを常時表示させたい

会員情報などの入力欄で、数字を入力してもらうときのフォーム、
<input type="number" />
というのがあります。
このタイプに対応しているブラウザでは、上下ボタン(スピナー)で数値を入力することができます。
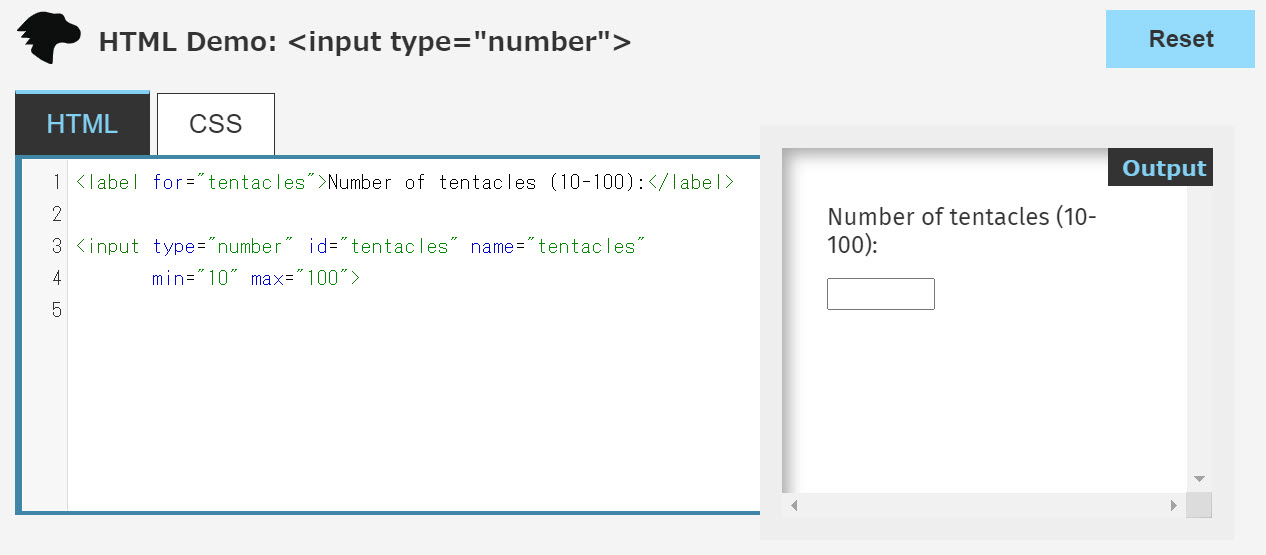
タブや、マウスクリックで入力欄にフォーカスがあったときだけ上下ボタン(スピナー)が表示されるという仕様です。
上の例だと、フォーカスが離れると不当のテキストボックスと同じように見えてしまいます。
凝ったデザインを要求するわけではありませんが、デフォルトでは不親切に感じる点があります。
私の意見ですが、あまり親切な仕様とは感じません。フォーカスが当たらなくても、スピナーは常時表示されている方がユーザーには分かりやすいはずです。
ダラダラと長いコードが必要なら、おそらく手を出さなかったとおもいますが、調べてみると大したことをせずにスピナーを常時表示することができました。
以下のコードをスタイルシートで書きます。
/* 数値の入力欄にスピナーを常時表示する */
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
opacity: 1;
}
やることはブラウザのデフォルトのスタイルシートを上書きするだけです。
オマケ、テスト用のコード
参考サイト:
https://developer.mozilla.org/ja/docs/Web/HTML/Element/input/number
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 数値の入力欄にスピナーを常時表示する */
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
opacity: 1;
}
</style>
</head>
<body>
<input type="number" />
</body>
</html>
Web デザイナー、クリエイターが Flash をあきらめ、滑らかな UI を作り出すのいろいろ苦労していますが、ここで ... 続きを見る HTML でフォームを作成する時、チェックボックスやラジオボタンなどに色を付けて訪問者にアピールするのは、ちょっと前まで ... 続きを見る CSS のテストをするとき、html に style を直書きしてブラウザでどう表示されるのか確認したいときがあります。 ... 続きを見る

ぐるぐる光線を CSS3 アニメと JavaScript で作る

[CSS]フォームの要素に色をつけるには
![[小ネタ]CSS 疑似要素(:after :before)をインラインスタイルで直に html に書きたい!](https://ineters.com/wp-content/uploads/css-pseudo-elements-inline-150x150.jpg)
[小ネタ]CSS 疑似要素(:after :before)をインラインスタイルで直に html に書きたい!
