小ネタです。
Web で美しくデザインされた form デザインは気持ちのいいものです。
ところが、こいつが曲者で OS によって表示が異なるため、使用するブラウザーや OS でデザイナーの思ったような表示になっていないことも多いものです。
デフォルトで chrome のフォームは以下のような感じです。

「ファイルを選択」の部分は芸がなく、何とかしたいところです。そのスタイルを何とか設定するため、様々な OS のコントロールを模倣した多数のライブラリが提供されています。
よくあるのが、input タグを非表示にし label タグや button タグを使って、その代わりにボタン UI を作成して、同等に動作させる方法です。
でも、それを使ってしまうと、残念ながら、操作性やパフォーマンスなどが犠牲になってしまうことも多いです。
実はそんな面倒なことしなくてよい
楽して設定する
かつて、スタイルを設定するのが難しかったコントロールの代表格は、input[type=file]要素です。この input バリエーションには視覚的にボタンとテキストが含まれており、すべてクリック可能です。
ボタン部分をスタイルでアレンジすることはできるでしょうか。
CSS の疑似要素 ::file-selector-button を利用せよ
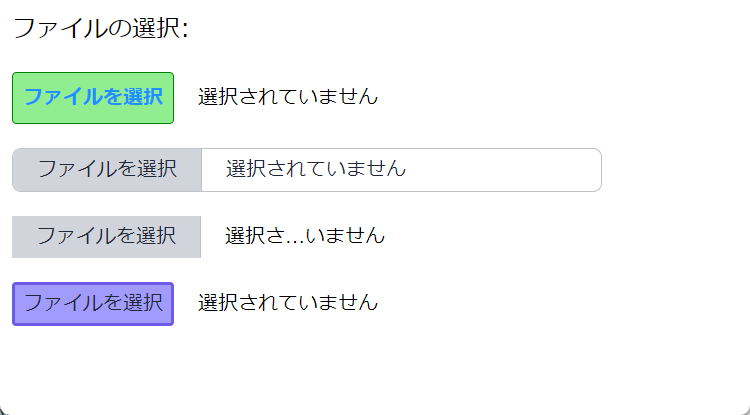
input[type=file] でボタン部分にスタイルを設定するには、下の例のように ::file-selector-button を利用します。
css
input[type=file]::file-selector-button {
border: 1px solid green;
background: lightgreen;
}
古いWebKit/Blink互換のブラウザにも対応させるために、::-webkit-file-upload-button も含めておくと、少し安心です。
css
::file-selector-button,
::-webkit-file-upload-button {
border: 1px solid green;
background: lightgreen;
}

初期のころは、この input バリアントのスタイル設定はできないのが普通でした。WebKit は最初に複雑なフォーム コントロールのスタイル設定を可能てくれています。
html
<!DOCTYPE html>
<html>
<body>
<input type="file" name="name"/>
</body>
</html>
css
input[type=file]::file-selector-button {
border: 2px solid #6c5ce7;
padding: 0.2em 0.4em;
border-radius: 0.2em;
background-color: #a29bfe;
transition: 1s;
}
